Googleタグマネージャーの動作確認方法まとめ
Googleタグマネージャー(GTM)は、ウェブサイトのタグ管理を簡素化し、複数のマーケティングツールを一元的に管理できる非常に便利なツール。
GTMを適切に動作させるためには、タグが正しく発火しているかを確認することが重要です。
この記事では、タグマネージャーを使用した正しい動作確認方法と、昔懐かしのGA4 Debuggerを使用した動作確認方法をお伝えします。
1. プレビューモードを使った確認
Googleタグマネージャー(GTM)には、タグが正しく発火しているかどうかを事前に確認できる「プレビューモード」があります。このモードを有効にすると、GTM管理画面からタグの動作状態がリアルタイムで確認でき、実際にサイトを公開する前に問題を検出できます。
プレビューモードの使い方
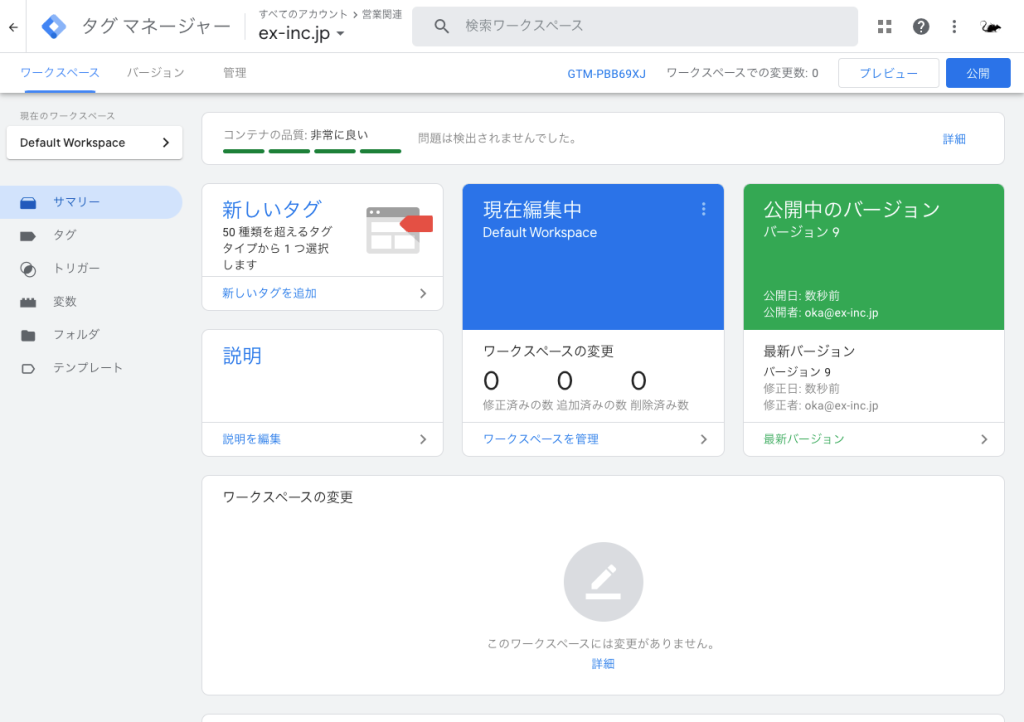
Googleタグマネージャーの管理画面右上にある「プレビュー」をクリックします。

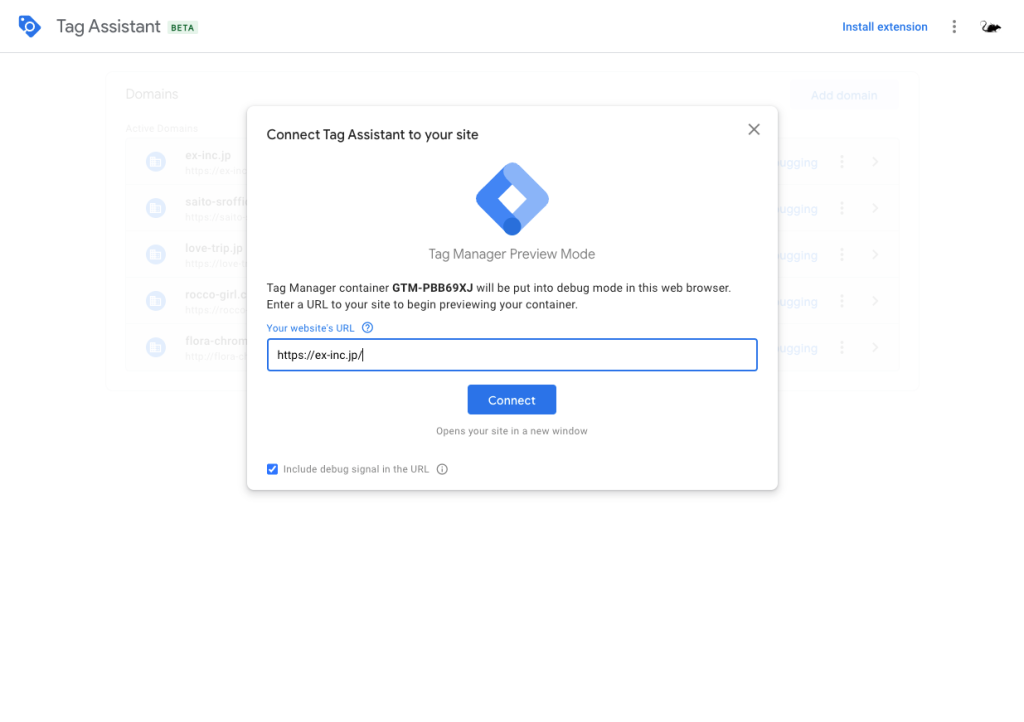
2. 対象のURLを入力して「スタート」を押すと、プレビューモードが有効になります。

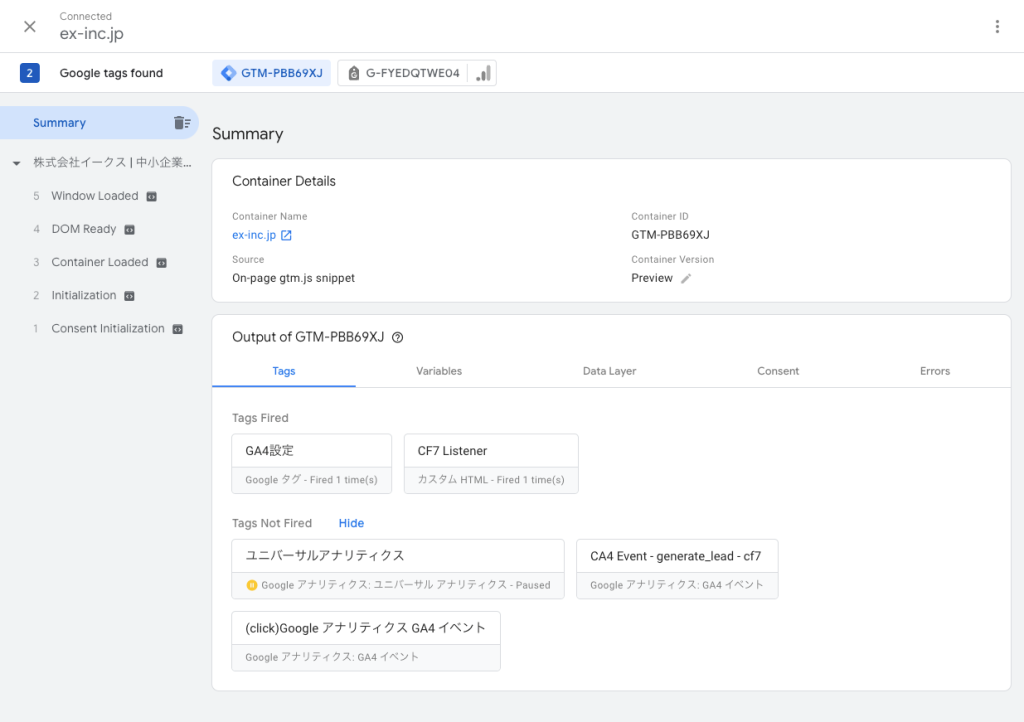
3. タグがどのように発火しているかを確認します

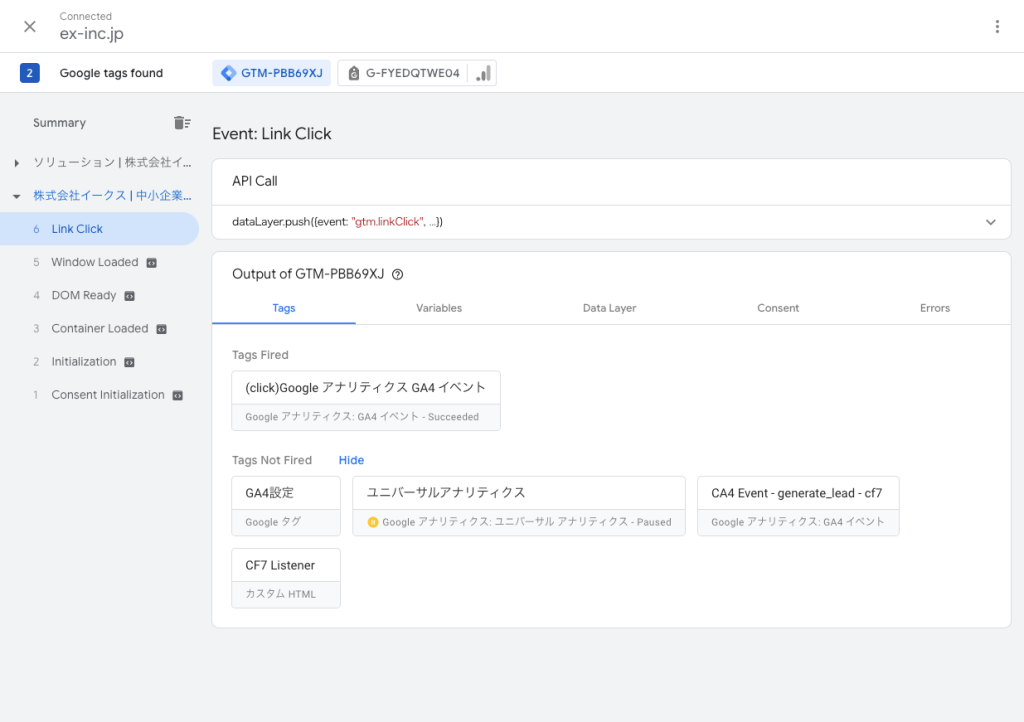
上記では、左サイドバーで「Summary」が選択されています。Summaryでは、これまでに発火した全てのタグが「Tags Fired」の場所に表示されます。
発火していないタグは、Tags Not Firedにリスト化されます。

上記は、プレビューウインドウ(②でURL入力後に開いた画面)でリンクをクリックした後に、Tagmanagerの左サイドバーで「Link Click」を選択した画面です。
「Link Click」のタイミングで「click」のついたイベントのみが発火していることがわかります。

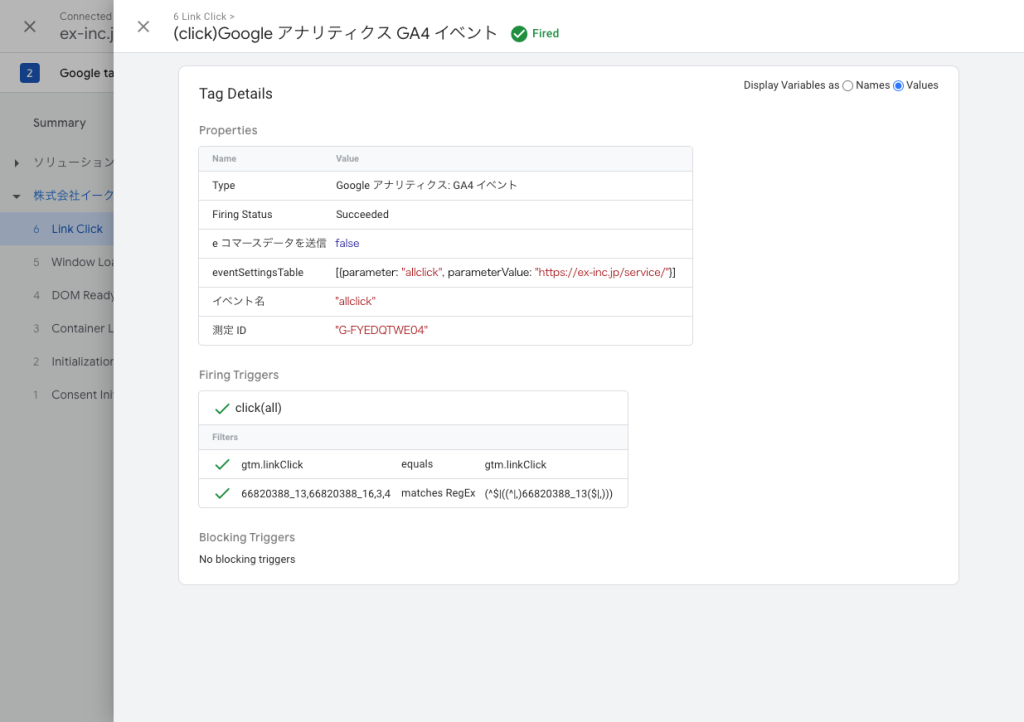
発火したイベントをクリックすると、イベントの詳細を確認できます。
ページ右上の「Values」を選択することで、GA4にどのようなパラメーターが渡されているかを確認できます。
2. Chrome拡張機能「GA4 Debugger」の活用【非推奨】

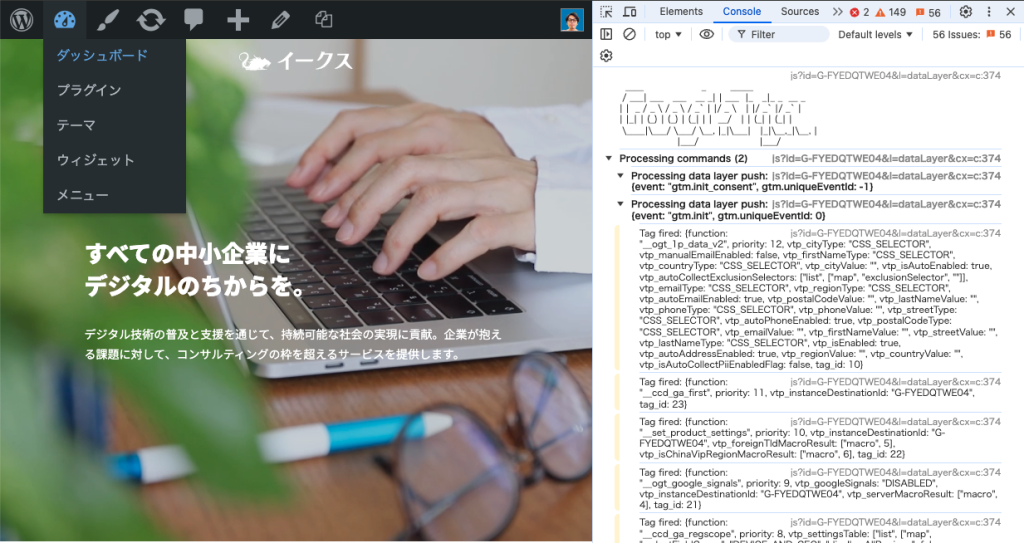
Chromeの拡張機能 GA4Debugger を使用して、発火したタグを確認することもできます。
以前(Universal Analytics時代)は機能拡張Tag Assistantが定番でしたが、GA4では使えなくなりました。
Chromeに機能拡張を追加後、アイコンをクリックして「ON」にしたのち、デベロッパーツールを起動(windowsはF12 MacはCommand + Option + I)し、Consoleタグを開くと確認できます。
発火しないときはどうすればいい?
タグ発火に失敗する場合、原因を特定して解決することが重要です。プレビューモードを使用して、解決の糸口を掴みましょう。
プレビューモードを確認する
Googleタグマネージャー(GTM)のプレビューモードを使用して、タグが正しくトリガーされているかを確認します。プレビューモードでは、どのタグが発火し、どのタグが発火しなかったのかを詳細に確認でき、発火しない場合の原因を探る手がかりになります。
- GTMの管理画面で「プレビュー」をクリックして、該当ページにアクセスし、発火状況を確認します。
- タグが発火していない場合は、次のステップで詳細を確認します。
トリガー設定を確認する
タグが発火しないほとんどの原因は、トリガーの設定です。特に、特定の条件でのみタグを発火させる場合、トリガー条件が誤って設定されている可能性が大きいです。
- 発火しないタグの「トリガー」設定を確認し、正しいページやClassを指定されているかを確認し、修正します
- 修正後、再度プレビューモードを使用して、タグが発火するか確認します
トリガーの競合を確認する
同じページ内で複数のタグが設定されている場合、タグの競合が原因で発火しないことがあります。
- 同じタイミングで発火しているトリガーがある場合、そのトリガーを一旦停止し、プレビューモードで動作確認します。
- 必要のない重複タグや、関係のないタグを削除してください。
タグマネージャーでイベント測定して、ウェブサイトの状態を最適化しましょう
今回は、Googleタグマネージャー(GTM)のタグが発火しない場合の対処方法について、いくつかのポイントを解説しました。まず、プレビューモードやGA4 Debuggerを使って、タグの発火状況を確認することが重要です。
タグの発火問題を迅速に解決するためには、定期的にタグの動作を確認し、最適な設定を維持することが大切です。
イベント測定を正しく行い、ユーザーの動きを可視化することで、ウェブサイトの状態を最適化しましょう。